This is a tutorial for hosting a Hello World site using gh-pages. This will help you understand the basics of GitHub Pages and use these basics to host a full-fledged site using gh-pages.
1. Create a repository
For this, you need to initially have a GitHub account. Sign up your account using this link
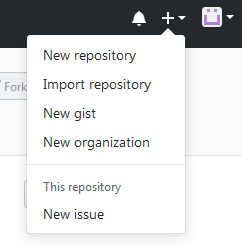
In the upper-right corner of any page, click ‘+’, and then click New repository.


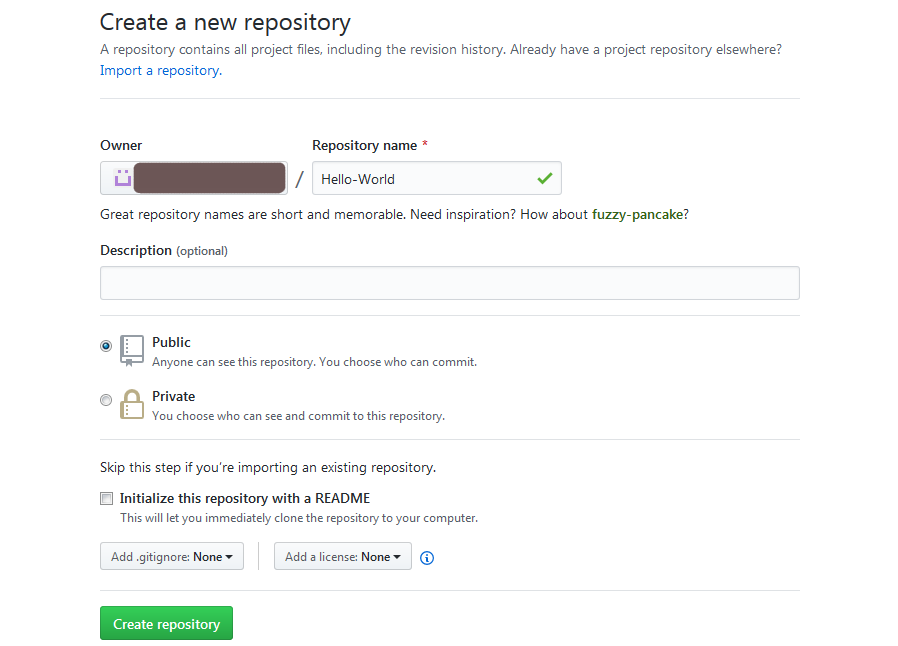
Click on Create Repository.
2. Creating a simple Hello World html file
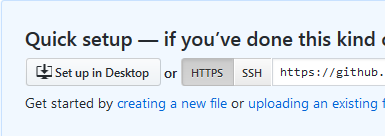
In the code section, you will see Quick Setup. Click on creating a new file.

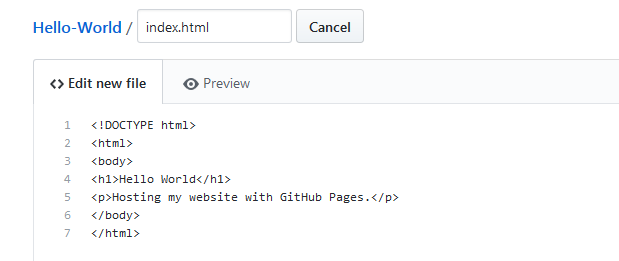
Add file name as index.html and type in a simple Hello World html program.

3. Commit new file
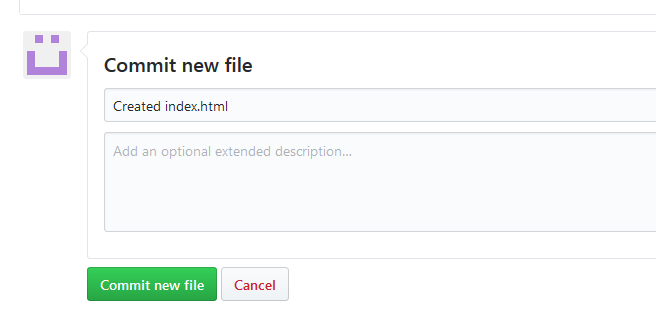
In GitHub, to save a file or its changes we need to commit changes.
To commit, scroll down and in Commit new file section write up the changes or the message you might help you get to it later easily.Finally, click on Commit new file.

4. Create gh-pages branch
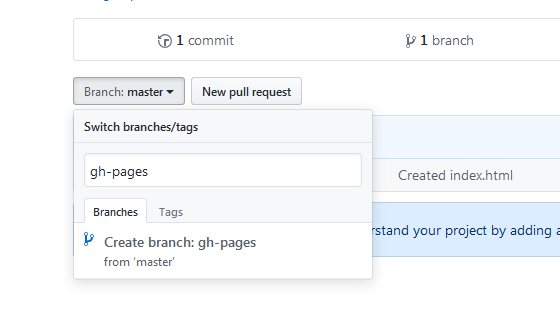
To use Github Pages,we need to create a new branch as gh-pages.
For this, click on Branch:master and type in gh-pages. In the dropdown option, click on Create branch:gh-pages.
If we initially had gh-pages branch then it will switch with the master branch. but since we do not have that branch it creates it.

5. And testing out
In your browser, type in https://username.github.io/Hello-World where username is your current Github username.
Finally, you can check up Hello World displayed on your browser. The ouput will be as shown in the following image:

This article first appeared on as blog post for Jekyll-Vfolio theme.

